The smart Trick of Javascript Crud App That Nobody is Talking About
Wiki Article
Javascript Crud App - The Facts
Table of ContentsThe Greatest Guide To Javascript Crud AppOur Javascript Crud App DiariesA Biased View of Javascript Crud AppGetting My Javascript Crud App To Work
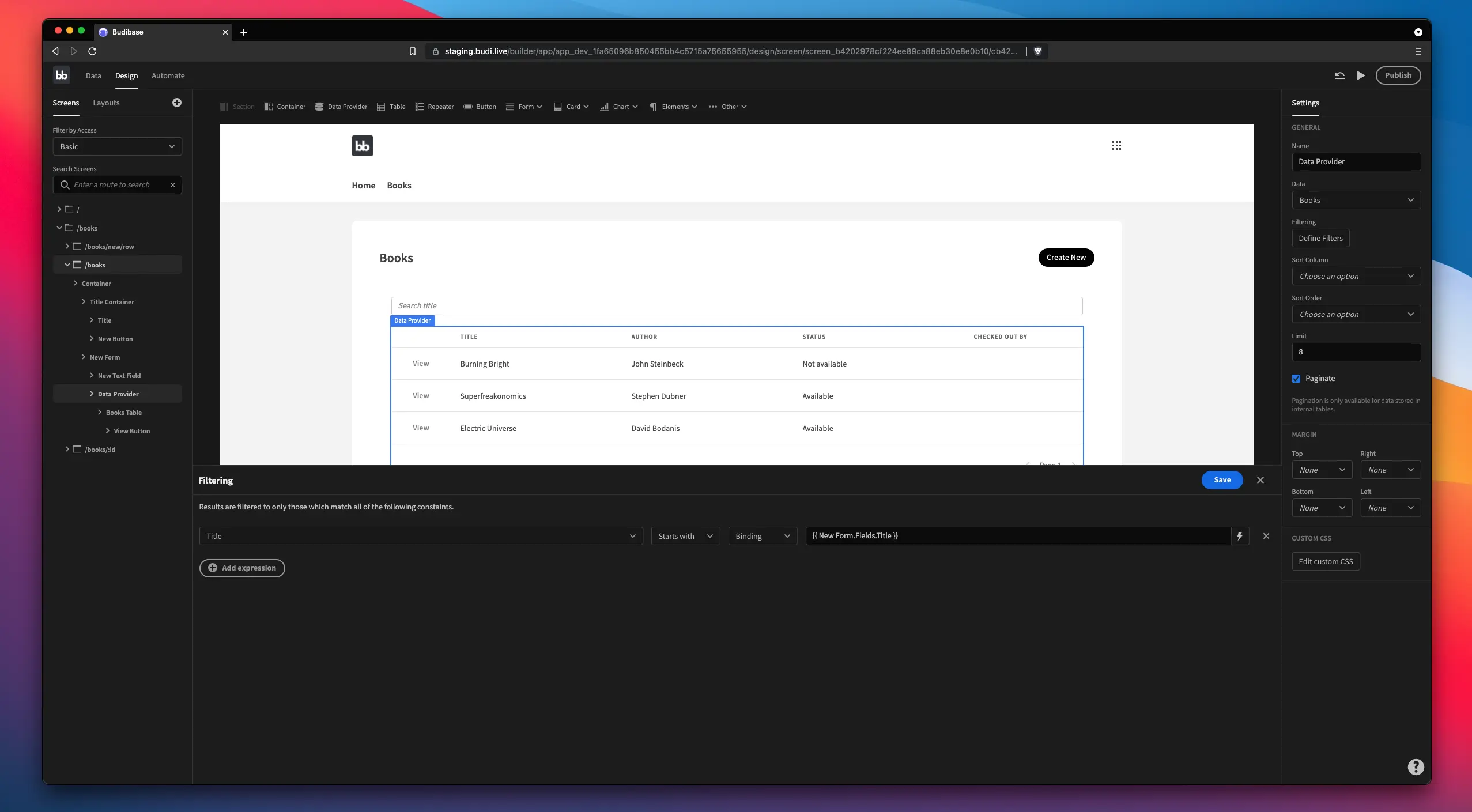
To produce, take care of and save the data associated to the time tracking application, we will certainly utilize Flatlogic Generator schema editor. Flatlogic generator permits you to develop material kinds for the entities in your application.By clicking the ready-made tab, you will certainly see before you all the columns created in the table with its homes. In our excellent time tracking application, the entity remains default we will certainly not add brand-new columns to it. Dealing with tables, you have 2 options add a brand-new table or remove it.
When dealing with columns, you have 3 alternatives include or remove a column, or change the homes of the column. As mentioned over, our application must have and also tables. So, in order to add a table, you need to push the "button (see screenshot below). After clicking the switch, a new table will certainly be added and you will certainly be motivated to select a name for this table.
In our situation, we need to add two and tables. In order to create a column, click the table in which you intend to produce a column and after that click on the "button. When you click on the column, you can edit it. window with the adhering to parameters will certainly open up on the appropriate side (see the screenshot): right here you define the name of the column that you will see in your database.
The 2-Minute Rule for Javascript Crud App
title of the column that you will see in your online application. Below you can utilize resources letters as well as any names, as this does not impact the generation and also operation of the application. in this menu you can select the information kind of the column. The following types are provided to pick from: String when you choose this type, you have an one-of-a-kind Multiline option that includes several lines; Int; Decimal; Day; Boolean when choosing this kind, you need to set the worth to True or Incorrect; Pictures; Datetime.
By clicking on the task name, you will certainly be required to the setups web page with additional information regarding the job, where you can acquaint on your own with the adhering to functions. After you click job name you will be taken to the summary of the job web page, where you will certainly see details concerning the job, in addition to the different features you can apply to it.
To do this, click the Download and install button and also obtain a membership to among the paid plans (which can be canceled at any moment). Before downloading and install the code, you can additionally watch the live demo of your task. To do this, click the Deploy switch on the overview tab opposite the Live URL line.
An Unbiased View of Javascript Crud App

Now let's pay some attention to each of the waste operations. "Produce" procedure includes new documents to the table as well as the data source it relates to. The fields where the documents will certainly be saved can be specified in the command. If the fields and columns are undefined, the data source's internal systems will certainly govern that.
It lets us develop multiple entries with a solitary statement. Duplicating rows from other tables integrates Create/Insert procedure with Read/Select.
Check out or Select operation is often credited as the most preferred of Waste procedures. This operation Removes data from one or even more fields within the database.
The Ultimate Guide To Javascript Crud App
Both staying declarations are understood under the exact same names both within the waste concept and in SQL. As the name suggests, Update changes the data within the affected areas. Compared to Read/Select and Create/Insert, Update generally requires more find data control advantages. Data source areas can and almost constantly will have internal restrictions on the information kept.
In this short article, we found out concerning the principle of waste, described just how to use waste procedures to web growth, and also placed it in a remainder context. additional reading We additionally took a look at two methods to establish a fundamental waste application, the conventional method as well read the full info here as the faster means with the Flatlogic Generator. If you discover any errors in the article or wish to supplement it please contact me.
Something failed. Javascript Crud App. Wait a moment and also try once again Try again.
Report this wiki page